生産性爆上がり時短術!Webデザインにおすすめの便利ツール15選
便利ツール
2022年7月9日

“作業時間を短縮させて定時に帰りましょう”
こんにちはWebデザイナーのゆうきです。
本記事では、Webデザイナーにおすすめの作業効率が爆上がりする便利ツールを15選ご紹介します。
webデザインに関わりがない方でも使えるツールも紹介しているので、ぜひ参考にしてみてください。
基本的に「無料」で使えるものばかりなので、誰でも今日から使用できます。
ご紹介するツール を使いこなせたら、下記の効果を得る事ができます。
- 無駄なストレスをなくせる
- 作業スピードが爆上がりして作業時間を短縮できる
- 単純にミスが減る
目次
-
アプリ
- Clipy
- Alfred
- Yoink(有料) デザイン
- flex layout Generator
- font-awesome
- storyset GoogleChrome 拡張機能
- ColorPick Eyedropper
- Black Menu for Google™
- Image Downloader
- The QR Code Extension
- WhatFont
- GoFullPage – Full Page Screen Capture
- CSS Peeper デスク環境
- PCスタンド
- 外付けモニター 最後に
さっそく、みていきましょう。
アプリ
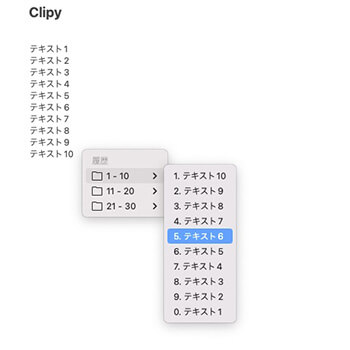
Clipy
ちなみにMac向けのアプリです。
ざっくり言うと、コピー履歴を保管できるアプリです。
複数のテキストをコピーしておくことができ、過去にコピーしたテキストはいつでもショートカットを使って呼び出すことができます。
無料なんでMacに入れない理由がありません。
Windowsの場合
「 Windows ロゴ 」+「 V 」
で同じような機能が使えます。
使用シーン

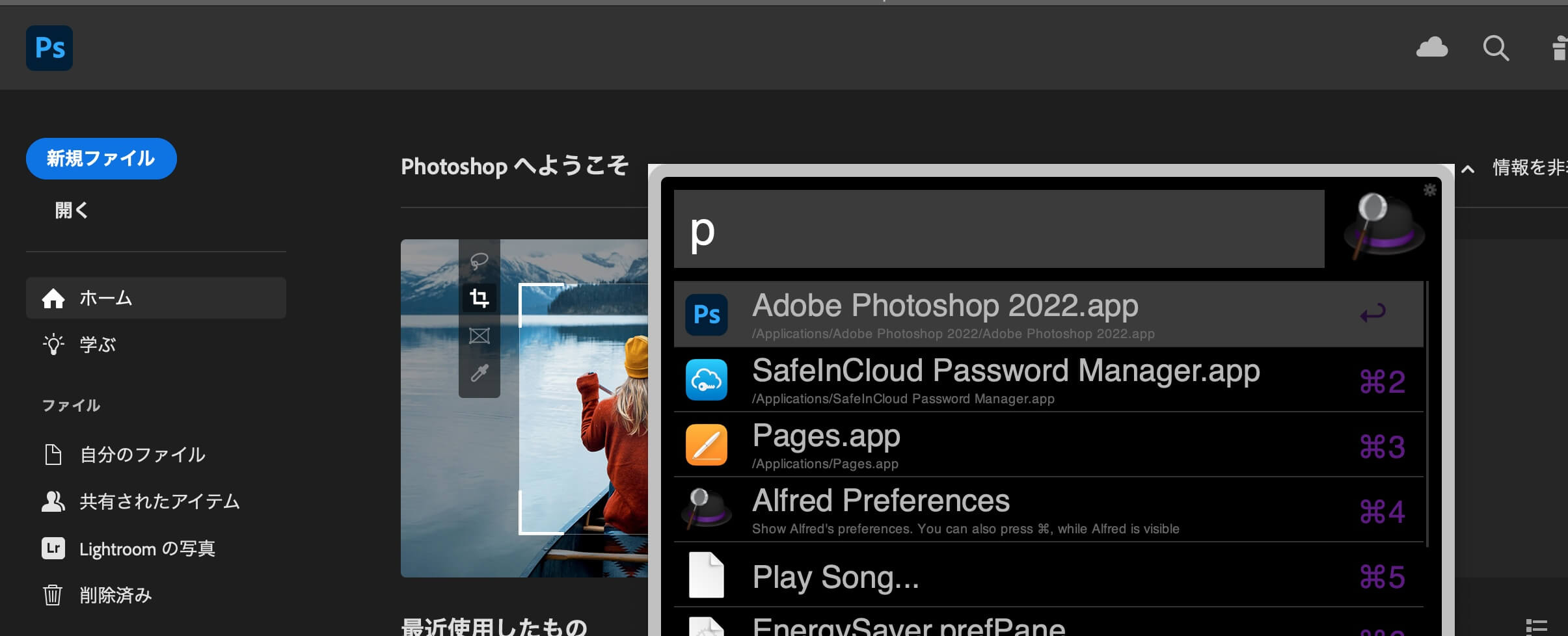
Alfred
こちらのアプリはMacのランチャーアプリです。
Mac内にある、あらゆるアプリケーション、フォルダ、ファイルなどを素早く呼び出せるアプリです。
自由にカスタマイズができるので、自分の使いやすい設定にすることが可能です。
これぞ生産性爆上がりツールです。
使用シーン

Yoink(有料)
こちらは有料アプリになりますが、価格以上の価値がありますので買って損はありません。
一言で言うとファイルを一時的に保管する場所です。
こういった経験はありませんか?
・ファイルを一旦デスクトップに置く
・そして、目的のフォルダを探して開く
・フォルダが重ならないように縮める
・ファイルを目的のフォルダに入れて閉じる
これだと元々デスクトップにファイルがたくさんある中にさらにファイルを置くとファイル同士が重なったり、どこにあるか探したり、見た目が悪いです。
そんな小さなストレスをなくしてくれるのが、Yoinkです。
Yoinkにファイルを一時的に保管し、目的のフォルダにドラッグ&ドロップするだけです。
実際に使ってみるとわかりますが、かなりの時短になります。
使用シーン

デザイン
flex layout Generator
こちらはcssのレイアウト技法のひとつである「フレックスボックス」を自動生成してくれるcssジェネレーターサイトです。
Webサイト制作でよく使うcssプロパティーはジェネレーターサイトを活用しましょう。
font-awesome
誰でも簡単にWebアイコンフォントを使えるサイトです。
無料プランでも1000種類以上のアイコンが用意されているので、わざわざPhotoshopやIllustratorでアイコンを作成しなくても、font-awesomeを使えばあっという間にアイコンを用意できます。
使い方も超簡単なので、ぜひ試してみてください。
storyset
無料で人物やあらゆるシーンのイラストをダウンロードできる便利なサイトです。
ひとつひとつのイラストが無料とは思えないくらいクオリティーが高いです。
イラスト自体もシンプルで汎用性が高いのもおすすめする理由の一つです。
GoogleChrome 拡張機能
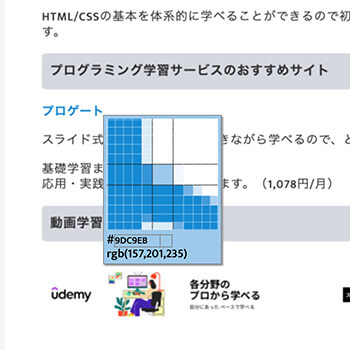
ColorPick Eyedropper
Webサイトを構成しているあらゆるパーツのカラーコードを瞬時に教えてくれる拡張機能です。
【使い方】
・ツールバーにあるアイコンをクリック
・対象の色の上にカーソルを合わせる
使用シーン

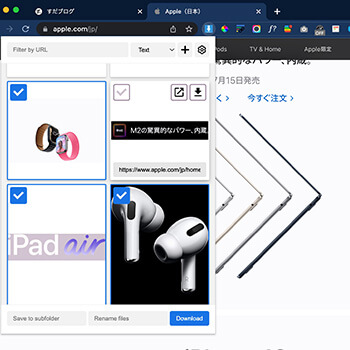
Image Downloader
閲覧しているWebサイトの画像を一括ダウンロードすることができる拡張機能です。
【使い方】
・ツールバーにあるアイコンをクリック
・ダウンロードしたい画像を選択
・Downloadボタンをクリック
使用シーン

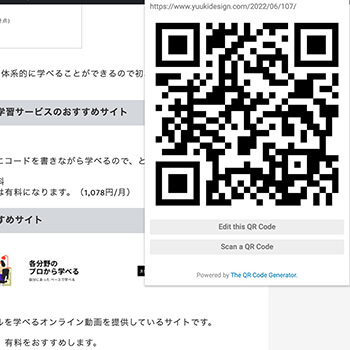
The QR Code Extension
閲覧のWebサイトのQRコードを生成してくれる拡張機能です。
【使い方】
・ツールバーにあるアイコンをクリックのみ
私は主にWeb制作中のサイトをスマホで確認したい時に使っています。
使用シーン

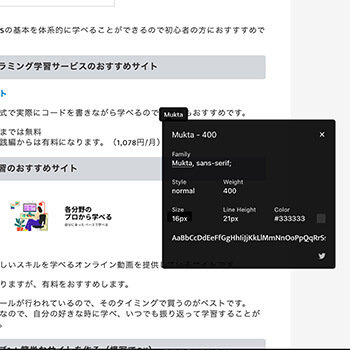
WhatFont
閲覧しているWebサイトのフォント詳細を瞬時に表示してくれる拡張機能です。
注意)画像化されているテキストは取得できません。
【使い方】
・ツールバーにあるアイコンをクリック
・対象のテキストの上にカーソルを合わせる
私は参考にしているWebサイトのfont-sizeやfont-familyなどを確認しています。
使用シーン

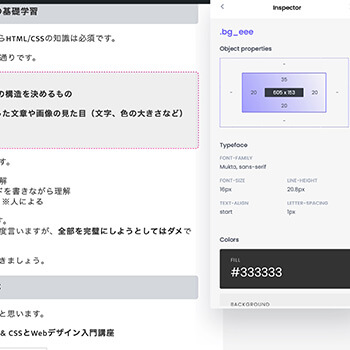
CSS Peeper
Webサイトのあらゆる要素がどのcssプロパティーで構成せれているのか把握できる拡張機能です。
【使い方】
・ツールバーにあるアイコンをクリック
・対象の要素の上にカーソルを合わせる
直感的な操作で使うことができるので超おすすめです。
使用シーン

デスク環境
PCスタンド
普段からノートPCを使用している人は必須アイテムです。
PCスタンドのメリット
- 姿勢が改善される
- タイピングがしやすい
- 作業効率がUPする
単純に高ければいいってものではありませんので、高さ調整が可能なPCスタンドがおすすめです。
PCを平面に置くより斜めにして置くのがおすすめの使い方です。
おすすめのPCスタンドはこちらです。
外付けモニター
約束します、作業効率が2倍UPします。
デザインやプログラミング、動画編集をしている方ならわかると思いますが、ノートPCのみだと作業しづらいですよね。
小さい1画面だと作業スピードが落ち結果的に効率も悪くなります。
私の場合はノートPCをエディターやデザインソフトなど作業用にして、モニターはWebサイトの確認画面や調べモノをする画面として完全に分けています。
【選び方のポイント】
- USB-TypeCひとつで接続可能
- 高さ調整可能
- 24インチ以上
値段はしますが、毎日使い長く使えるものであれば自己投資する価値あります。
おすすめの外付けモニターはこちらです。
最後に
皆さん、ITツールを使いこなせていますか?
職種にもよりますが、ほとんどの人は毎日のようにPCを使って仕事をしているのではないでしょうか。
現代においてITツールなくしては、仕事が成り立ちません。
最低限の知識とプラスアルファーの知識がないとこのままでは他の人と差が開く一方です。
紹介した便利ツール以外にも作業効率を上げるツールはまだまだたくさんあります。
今回紹介したツールを使いこなし、普段の仕事や勉強をより爆速に終わらせましょう。
最後まで読んでいただき誠にありがとうございます。


![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/296f5135.fed72d70.296f5136.89747aae/?me_id=1397120&item_id=10000034&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fzenlo%2Fcabinet%2F09047072%2F0.jpg%3F_ex%3D128x128&s=128x128&t=picttext)
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/296f677a.afe33e16.296f677c.d380e8a8/?me_id=1269553&item_id=12405429&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbiccamera%2Fcabinet%2Fproduct%2F3940%2F00000006160507_a01.jpg%3F_ex%3D128x128&s=128x128&t=picttext)